Progettare interfacce
Presentazioni
Indice
Una collezione di risorse che mi hanno formato come designer. Spero che le prossime pagine possano aiutare anche voi a migliorare come designer. L’obbiettivo di questa pagina è quello di essere consultata più volte, soprattutto nei momenti di difficoltà durante lo svolgimento dei propri progetti.
Buona lettura.
Fondamentali
Prima di iniziare


Prima di partire con la creazione di un file ed iniziare a disegnare qualsiasi cosa, ci sono alcune considerazioni da fare.
Dal momento che il designer nasce come “problem-solver” la prima domanda da porsi è “Chi è il mio pubblico? Quali sono i loro problemi?”. Di conseguenza, trovata la risposta, tutto ciò che andremo a progettare terrà conto delle esigenze degli utenti finali. Questa è una parte fondamentale perché se non capiamo le loro necessità tutto il nostro progetto non sarà efficace.
Solo una volta definito il target e le loro esigenze possiamo procedere con la parte di ideazione, per poi passare successivamente al progetto vero e proprio.
A questo punto credo che ogni smartphone abbia la sua app per sapere che tempo fa. Anche sullo store esistono già svariati applicativi che offrono questo servizio. Credo che andare progettare l’ennesima app meteo non abbia senso a meno che non risolva dei problemi in particolare. Al contrario credo che sia meglio investire il proprio tempo per risolvere problemi reali a persone reali piuttosto che ridisegnare l’ennesima app Meteo.
Questa è l’etica del design.
Creare prodotti e servizi che risolvono problemi reali e aiutano le persone a vivere meglio è un aspetto potentissimo del design che non deve essere preso alla leggera.
Ciò non toglie che in fase di apprendimento si possono riprogettare anche le app più conosciute come lettori musicali, calcolatrici, social oppure le stesse app meteo. Questi possono essere dei buoni esercizi non solo per la parte grafica, ma anche per capire le strutture degli applicativi che usiamo tutti giorni.
Principi per un Buon Design
Una volta capito quali sono le necessità del mio pubblico, e definito una strategia, possiamo procedere con la parte di creazione.
Ecco qui a seguito alcuni punti fondamentali per realizzare un buon progetto:
- Usabilità: un applicativo viene creato per essere usato. Il flusso d’uso di un applicazione o di un sito web è una parte fondamentale, deve essere testata e corretta più volte.
- Estetica: la qualità estetica è parte integrale della sua usabilità. Più un applicativo sarà usabile più gli utenti lo percepiranno graficamente gradevole.
- Dettagli: un buon design è curato in ogni suo minimo particolare. È importante definire il prodotto in ogni suo singolo dettaglio analizzando tutti i casi d’uso possibili.
In conclusione dopo questa serie di regole e di buone pratiche da seguire possiamo dire che quello che si chiede al designer non è solo di progettare qualcosa di graficamente gradevole ma pensare anche alle persone che utilizzeranno il prodotto finale.
Link Utili:
Reference
A questo punto hai tutti gli strumenti che ti servono per partire e ti sentirai pronto per iniziare il processo creativo.
Sbagliato! Fondamentale durante il processo di ideazione grafica è “trovare l’ispirazione”. Esempio Pinterest e Behance sono le più grosse piattaforme social basate su immagini dove trovare la giusta ispirazione, infatti, su entrambe è facile cercare progetti ben realizzati.
Altri punti di ispirazione possono essere riviste o siti web specializzati in design dove vengono costantemente pubblicati articoli relativi a questo settore. Il vantaggio non sta solo nel trovare l’ispirazione ma anche nel rimanere aggiornato sui trend.
Per chi è alle prime armi questo step è molto utile perché educativo. Infatti osservando designer esperti si posso apprendere nuove tecniche e trovare la motivazione per migliorare.
Link Utili:
Metodi progettuali
Ux e Ui


La prima volta che utilizziamo un qualsiasi prodotto dotato di schermo le prime domande che ci poniamo sono: “Dove sono? Come facci ad usarlo?”
Tutti i display con cui interagiamo hanno una cosa in comune: possiedono un interfaccia. Questa interfaccia è il primo approccio che ha un utente con il dispositivo quindi deve essere intuitiva e facile da usare.
La disciplina che si occupa di progettare interfacce viene chiama Ux/Ui.
Ux o User Experience è la parte che si occupa di valutare chi è l’utente che utilizzerà il nostro sistema, gli strumenti che utilizza per accedere all’applicativo, esempio utilizzerà mouse e tastiera? Oppure Gamepad? Oppure attraverso uno schermo touch screen?
Altra parte fondamentale è il flusso (flow chart), cioè il percorso d’uso tra le varie schermate, questo percorso deve essere chiaro e fare in modo che l’utente finale si senta a suo agio. In poche parole la Ux studia l’ergonomia di un applicativo.
Ui o User Interface invece è la parte che si occupa della veste grafica, quindi font, colori e forme. Non dimentichiamo però che deve correre pari passo con la User Experience e deve comunque agevolare l’utilizzo delle applicazioni. Esempio se facciamo un pulsante per uno schermo touch dovrà essere della dimensione giusta per essere premuto con il pollice o con l’indice. Allo stesso tempo bisogna prestare attenzione ai colori esempio il colore del testo deve essere in contrasto con il colore dello sfondo, altrimenti il nostro utente finale non riuscirà a leggere ciò che c’è scritto.
Hardware e software
Hardware e software sono le due componenti complementari di qualsiasi sistema informatico.
Ogni dispositivo, o computer, è infatti un supporto fisico che funziona attraverso dei programmi, ma che sono intangibili. La differenza tra hardware e software è proprio questa: l’hardware è la componente fisica e tangibile di un qualsiasi sistema informatico, mentre il software si riferisce a tutti gli applicativi che fanno svolgere al dispositivo tutte le funzioni di cui abbiamo bisogno.
Possiamo successivamente dividere gli applicativi in due macro categorie: i Sistemi Integrati (Embedded System oppure Embedded Software) e i Sistemi Operativi (OS oppure Operating System). Vediamo alcuni esempi.
Tra i Sistemi integrati troviamo tutti quei applicativi che non hanno bisogno di un PC vero e proprio per funzionare. La maggior parte di questi software sono integrati nei prodotti e ci permettono di interagire con essi.
Esempio i controlli dei elettrodomestici attraverso un display come la lavatrice o il forno sono dei sistemi standalone. Altro esempio le telecamere digitali oppure i fitness tracker sono basati sul mobile.
Potete trovare altri esempi a questo link.
Dall’altra parte abbiamo i Sistemi Operativi che consentono la gestione dei dispositivi hardware del computer e l’esecuzione dei software. Tra i sistemi operativi che usiamo tutti i giorni troviamo Windows, Android oppure MacOs e IOs. Quello che accomuna tutti i sistemi operativi è il fatto che offrono un ambiente di interfaccia con la macchina, utilizzano dei applicativi di base come calcolatrice, calendario, browser e consentono di installare altri applicativi.
Attenzione: che i siti web non sono software veri e propri perché utilizzano il browser per essere visualizzati.
Fasi della progettazione
La progettazione di ogni applicativo passa attraverso varie fasi. Per semplificare possiamo dividere queste fasi in due: progettazione grafica e programmazione.
La Progettazione Grafica è ciò che vedremo in questo corso e come spiegato precedentemente comprende l’Ux e l’Ui. Solitamente è una persona o un team di persone che si occupa per intero di questa fase. Queste figure dovranno poi confrontarsi con i programmatori.
La seconda fase è la programmazione. Si prende tutto quello che si è progettato in prima battuta e lo si fa funzionare. Esistono diversi linguaggi di programmazione e ognuno è utilizzato per scopi diversi. Esempio per la parte di progettazione di siti web vengono utilizzati tre tipi di linguaggi l’html, css e javascript. In realtà i primi due non sono veri e propri linguaggi di programmazione.


L’HTML cioè l’HyperText Markup Language (traduzione letterale: linguaggio a marcatori per ipertesti), è un linguaggio di markup. Viene utilizzato per la formattazione e impaginazione di documenti ipertestuali nei siti web. In poche parole determina la struttura logica di una pagina web definita appunto dal markup.
Il CSS cioè Cascading Style Sheets, in italiano fogli di stile a cascata, è un linguaggio usato per definire la formattazione di documenti HTML. L’introduzione del CSS si è resa necessaria per separare i contenuti delle pagine HTML dalla loro formattazione e permettere una programmazione più chiara e facile da utilizzare.
Il JavaScript o chiamato anche JS è un linguaggio di programmazione orientato agli eventi, comunemente utilizzato nella programmazione per la creazione di siti e applicazioni web, di effetti dinamici interattivi tramite funzioni di script, invocate da eventi innescati a loro volta in vari modi dall’utente sulla pagina web in uso (mouse, tastiera, caricamento della pagina ecc…).
Design System
Costruire un linguaggio visivo


Il linguaggio visivo è come qualsiasi altro tipo di linguaggio. Esempio le incomprensioni sorgono se la lingua non è condivisa e compresa da tutti coloro che la usano e la situazione si aggrava con l’aumentare del numero di persone.
Allo stesso modo possiamo dire che con l’aumentare della complessità di un progetto potrebbero aumentare le incomprensioni e costruire un linguaggio visivo solido ci consente di evitare questi problemi.
Costruire un linguaggio visivo vuol dire costruire un sistema di progettazione unificato ed è essenziale per progettare in modo migliore e più velocemente; migliore perché un’esperienza coesa è facilmente comprensibile sia dai designer che dai nostri utenti finali, più velocemente perché ci dà un linguaggio comune con cui lavorare.
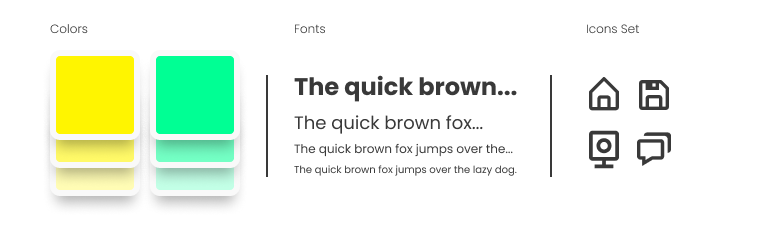
Il Design System pone le fondamenta per il nostro linguaggio visivo. Una serie di tavole che definiscono la nostra tipografia, i colori, le icone, la spaziatura e l’architettura delle informazioni. La base si rileva essenziale per guidare il nostro lavoro in una direzione unificata, lasciandoci spazio per esplorare individualmente le soluzioni di design creativo.
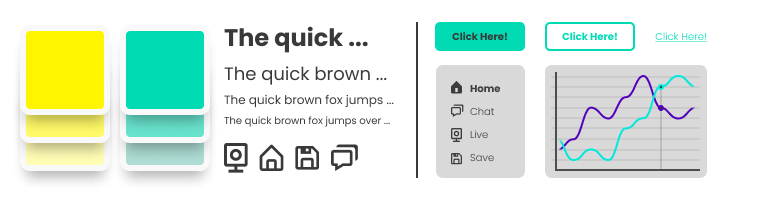
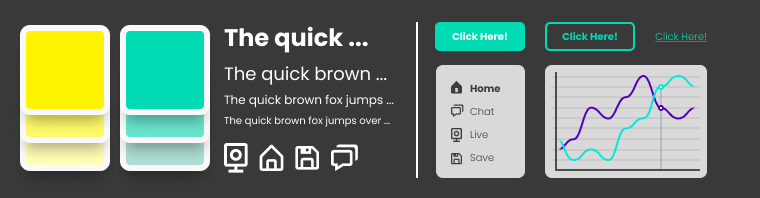
Consistenza e semplicità
Costruire un sistema solido e mantenerlo durante tutta la fase di progettazione, sia che si tratti progettazione di servizi o di prodotti, avrà ottime conseguenze sull’utente finale e la sua esperienza. Infatti gli utenti sono abituati a determinati elementi e a determinate posizioni di questi elementi. Rendere tutto più familiare darà maggior forza al vostro progetto.
Questo include anche stabilire colori, forme e caratteri che daranno consistenza a tutto il progetto. Infatti mantenere un collegamento tra una schermata e una altra porterà a una facile lettura e quindi ad un utilizzo più gradevole dell’oggetto o servizio.
Un’altro dei elementi chiave da considerare mentre si progetta è la semplicità, ma spesso creare qualcosa di semplice è complesso.
Proviamo ad immaginare ad una presentazione articolata. Gli elementi dovranno essere spezzettati e introdotti nel corso della presentazione in modo graduale, solo così potremmo presentare un idea complessa in modo semplice. L’ordine e l’importanza con cui presenteremo tutti gli elementi si chiama Gerarchia.
Una volta individuati i nostri elementi e stabilita la loro importanza abbiamo due modi per ottenere un linguaggio semplice: mantenere le convenzioni e aumentare i “White Space”.
Mantenere le convenzioni vuol dire che non dobbiamo inventare niente di nuovo se non necessario. Determinati elementi che compiono determinate funzioni utilizzano linguaggi standard come le icone, le forme e i colori, quindi continuiamo anche noi ad utilizzarli. Esempio l’icona del cestino per cancellare oppure l’icona per spegnere un dispositivo.


Un altro modo per mantenere le convenzioni è utilizzare la stilizzazione di oggetti reali come fanno le icone delle applicazioni che nella maggior parte dei casi ricordano oggetti di utilizzo quotidiano.
Aumentare i “White Space” (spazi bianchi) vuol dire aumentare lo spazio che c’è tra un elemento e un altro. Questo permette di concentrarsi meglio su ogni singolo oggetto senza distrazioni.


In conclusione la semplicità è il bilanciamento corretto che ci consente di far risaltare gli elementi importanti e offuscare le informazioni non necessarie.
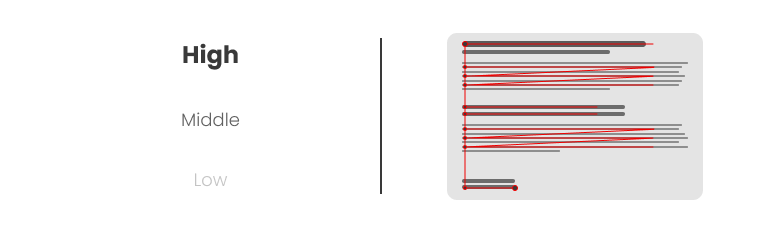
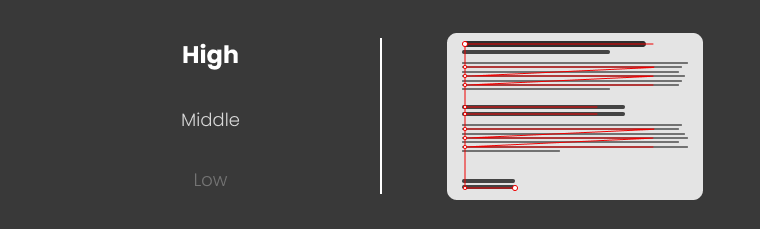
Gerarchia


La gerarchia suggerisce l’importanza dei vari elementi in base alla presentazione e all’organizzazione. La disposizione e l’accento di questi elementi influenza l’ordine con cui l’occhio percepisce ciò che sta vedendo.
Le gerarchie si creano attraverso il contrasto e il posizionamento. Il contrasto tecnicamente è la differenza tra due colori, noi andremo a crearlo non solo con i colori ma anche con la tipografia, gli spazi e le forme.
Altro punto fondamentale è la posizione. L’occhio umano non legge ma scansiona attraverso un pattern che va da sinistra verso destra e dall’alto verso il basso. Quello che dobbiamo fare è assecondare questa scansione e assicurasi che tutti gli elementi siano al posto giusto.
La gerarchia è fondamentale ma non possiamo far risaltare tutto perché se tutto viene evidenziato non esiste gerarchia.
Stili e Componenti


Per la costruzione di un design system solido e completo dobbiamo definire gli stili e i componenti.
Gli stili sono i colori, le icone, le forme e la tipografia, mentre i componenti sono tutti gli elementi che prevediamo di usare all’interno del progetto come bottoni, barre di navigazione, grafici ecc…
La tipografia e i colori vengono utilizzati per esprimere lo stile e ciò che vogliamo comunicare. Sono i due elementi più importanti e dedicheremo due capitoli solo ad essi.
Uno dei design system più famosi è il Material Design di Google. Un documento online completo che detta le linee guida dell’ecosistema google.
Tipografia
Le 5 regole


La parte tipografica è la più importante: se diventerete dei migliori tipografi diventerete anche dei migliori designer. Come suggerito dal sito praticaltyoigraohy.com, ecco a seguito 5 regole da imparare e da seguire per migliorare come designer.
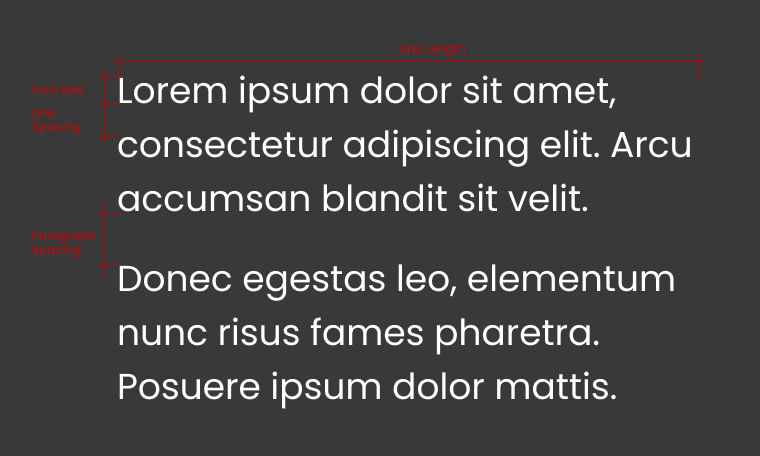
- La qualità grafica di un documento è determinata dall’aspetto del BODY TEXT (testo descrittivo). Perché? Questo perché in un documento c’è più BODY TEXT che qualsiasi altro elemento. Quindi inizia ogni progetto determinando l’aspetto del testo e non preoccuparti del resto.
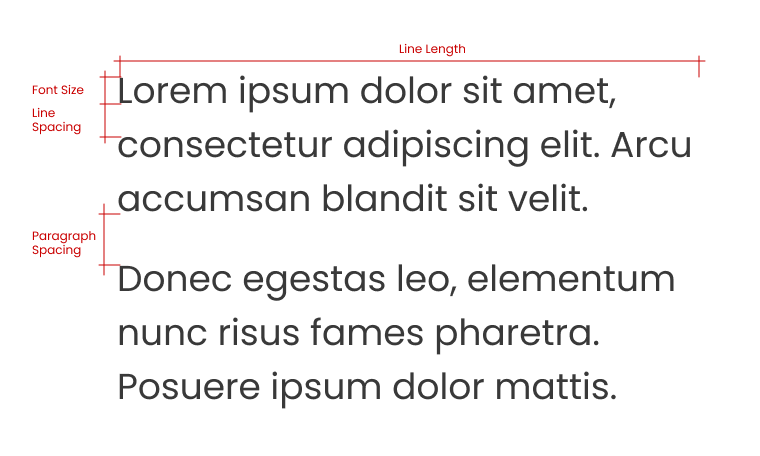
- La font size (dimensione carattere) determina la grandezza del testo. In stampa la dimensione del testo più leggibile varia dai 10 ai 12 pt (point). Sul web la dimensione consigliata è variabile dai 12 ai 25 pixel. Attenzione non tutti i font con la stessa font-size appaiono della stessa dimensione.
- Il line spacing (interlinea) è la distanza verticale tra una linea e l’altra. Dovrebbe essere di cirta 120%-145% del font size. Nei programmi testuali l’opzione automatica consente i risultati migliori.
- La line length è la larghezza del blocco di testo. In numero di caratteri contenuti in una singola linea di testo dovrebbe essere compresa dai 45 ai 90 oppure 2/3 la lunghezza del alfabeto scritto in stampatello minuscolo. In un documento stampato si usano i margini di pagina di almeno 2,5 cm (1 inch) mentre in un interfaccia si impedisce al testo di arrivare ai bordi del dispositivo o finestra.
- E infine la scelta del font. Il modo più facile per migliorare l’impatto visivo è ignorare i font già presenti sul tuo computer e i font gratuiti presenti su internet. Invece usare solo font professionali porterà benefici al vostro lavoro.
Se applicherai queste 5 regole al tuo lavoro noterai che i tuoi documenti inizieranno ad assumere un aspetto più professionale.
Fonts


I fonts sono la parte visuale di tutto il testo renderizzato dal computer. Ogni singola parola che leggiamo a schermo viene processata attraverso un font. I fonts non sono dei programmi ma sono dei file statici come i .jpg o i .pdf. Ogni singolo file contiene le informazioni che definiscono le forme di ogni singola lettera, simbolo e spazio.
Come già detto la scelta del font è una parte molto importante per il nostro design, quindi dobbiamo sapere dove trovarli e come installarli.
Esistono parecchi siti a pagamento con font professionali e generalmente quelli gratuiti sono tutti spazzatura. Ma esistono servizi “gratuiti” che permettono di trovare e scaricare comunque fonts professionali. Ad esempio:
Una volta scaricato possiamo procedere all’installazione. Attenzione se il pacchetto fonts è compresso prima bisogna scompattarlo.
![]() Come installare i fonts su Windows: selezionare la serie di fonts cliccare con il destro e dal menu a tendina cliccare su installa font.
Come installare i fonts su Windows: selezionare la serie di fonts cliccare con il destro e dal menu a tendina cliccare su installa font.
![]() Come installare i fonts su Mac OS: selezionare la serie di fonts e doppio click per aprire l’applicativo, una volta aperto cliccare su installa font.
Come installare i fonts su Mac OS: selezionare la serie di fonts e doppio click per aprire l’applicativo, una volta aperto cliccare su installa font.
Una volta installati i fonts nel proprio computer potete cancellare tutti i file scaricati. I nuovi fonts appena installati li troverete direttamente nei vari editor di testo installati sul vostro computer.
Font Family
La font family determina tutta la famiglia di un determinato font, quindi spessore, inclinazione e larghezza del carattere.
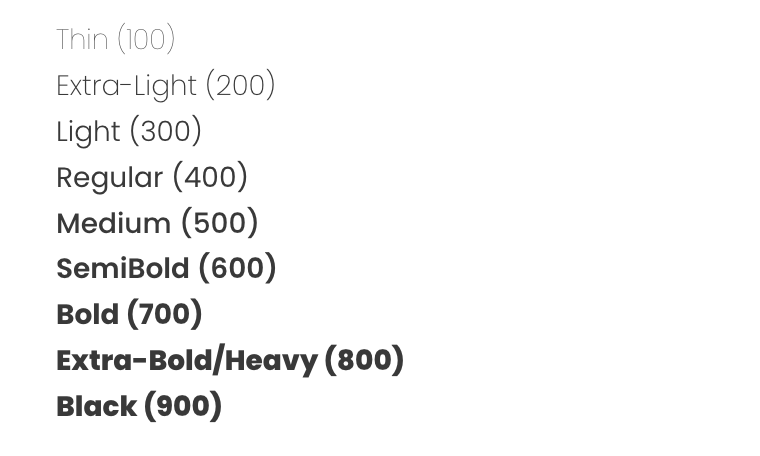
Infatti all’interno dello stesso font possiamo scegliere se utilizzare il bold (font più spesso) o l’italic (font corsivo). Nelle font family più professionali troviamo diversi pesi di font che possono variare in termini numerici da 100 a 900 sia in italic che non. Considerate che per ogni numero di spessore corrisponde anche un nome. Ecco una tabella:


Per la scrittura di testi utilizzare sempre il Light o Regular. Mentre per i testi in grassetto il Bold e in corsivo Italic. Gli altri si possono utilizzare per testi più “artistici”.
Comunque durante la scrittura di un testo utilizzare il grassetto e l’italico il meno possibile. Dovrebbero essere utilizzati sono per enfatizzare alcune parole. Se enfatizziamo tutto allora non enfatizziamo nulla.
Categorie di Font
Di seguito analizzeremo le varie categorie di font che possiamo utilizzare.
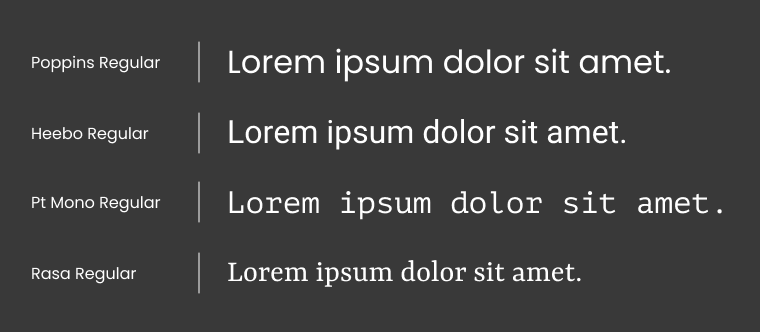
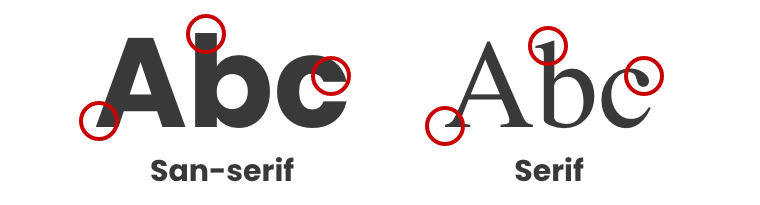
I fonts più utilizzati sono di tipo Serif (con le grazie) e di tipo Sans Serif (senza grazie). La differenza sostanziale tra queste due categorie di font è l’utilizzo o meno delle “grazie”, ovvero quei piccoli prolungamenti alle estremità delle aste che derivano dalla scrittura calligrafica manuale.


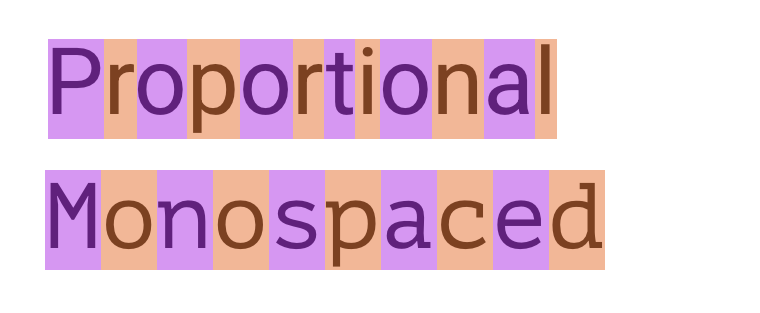
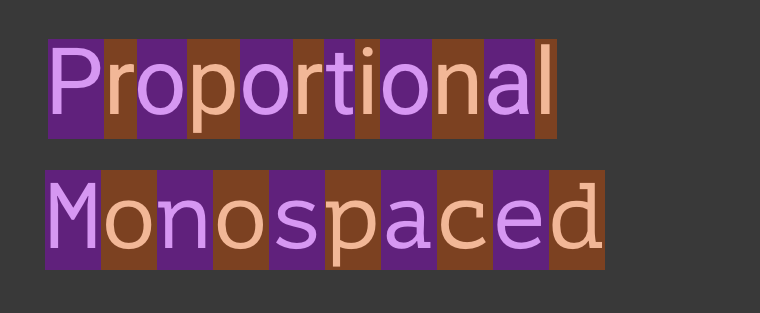
Poi abbiamo i font Monospaced cioè a spaziatura unica. Questo nome viene dato perché ogni singolo carattere occupa sempre la stessa larghezza. Invece, nei caratteri visti precedentemente chiamati “proportional font”, ogni carattere occupa spazi diversi. I font monospaced sono stati inventati per convertire gli standard delle macchine da scrivere in digitale. Non sono una buona scelta perché occupano più spazio e risultano meno leggibili.


Per ultimo la categoria che chiamiamo Goofy Fonts. Sono tutto il resto dei font più grafici e artistici. In un documento professionale non c’è spazio per utilizzare questo tipo di font, l’unico suo utilizzo è per loghi e grafiche artistiche. Di seguito qualche esempio.


Psicologia del font
La psicologia relativa ai caratteri studia come diversi stili tipografici possono impattare nei pensieri, nelle sensazioni e nei comportamenti emotivi di chi guarda.
Serif Fonts.
I serif fonts sono i più tradizionali, restituiscono sensazioni di tradizione, eleganza e allo stesso tempo fiduzia e rispetto. Utilizzati principalmente da compagnie finanziarie, brand di vestiari, università ed editoriali consolidati.


San Serif Fonts.
I san serif sono font più minimali per questo trasmettono senso di modernità e semplicità. Principalmente utilizzati dalle tech companies ma possono essere usati anche da start up moderne e brand sportivi.


Slab Serif Fonts
Slab serif sono font molto simili al serif ma che conferiscono ancora più solidità e confidenza. Sono stati utilizzati tantissimo per brand di compagnie tecnologiche e del industria dell’automobile.


Goofy o Display Fonts
Questa tipologia di font viene utilizzata principalmente per brand unici e divertenti.
Aziende: Disney, Fanta, CocaCola.


Visual Design
Colori e forme
Scegliere le forme e i colori in qualsiasi progetto è, a livello teorico, la parte più complessa e astratta. In questo processo subentrano i trend, le mode e il soggettivismo. In passato si poteva pensare anche ai limiti tecnologici ma con le potenze di calcolo che possiedono anche dei dispositivi di più bassa fascia ormai si può visualizzare qualsiasi progetto in qualsiasi momento.
Cerchiamo comunque di tenere a mente le basi come visto precedentemente per la parte di design system. Di seguito due semplici regole:
- Abbiamo una buona estetica quanto l’apparenza e il comportamento si integrano con le sue funzioni. Esempio nel pannello notifiche dei smartphone lo swipe destro e sinistro in per cancellare o fissare messaggi.
- Utilizzare elementi grafici standard e familiari è una buona pratica perché aiuta l’utente a comprendere meglio il prodotto o servizio. Esempio affidarsi a Ui Kit è una buona pratica soprattutto per la parte riguardante i dispositivi mobili Google e Apple.
Colori
Utilizzare una buona palette colori ci può aiutare non solo nella comunicazione del nostro prodotto o servizio ma anche nella leggibilità dei nostri messaggi.
Uno dei tool migliori che si può utilizzare per capire quali colori utilizzare è certamente https://color.adobe.com/.
Di seguito i tre principi fondamentali dei colori:
- Gerarchia: i colori aiutano a capire quali elementi sono interattivi e quali hanno più importanza di altri.
- Leggibilità: i colori possono aiutare a leggere dei contenuti o a nasconderli. Ricordiamo sempre che nell’utilizzo di icone e testi meglio tenere un’alta leggibilità. Esistono alcuni tool, come nel sito Adobe Color – Strumenti di Accessibilità, che consentono di analizzare il contrasto.
- Espressività: I colori trasmettono emozioni, cerchiamo di utilizzarli per rafforzare le lo stile del nostro prodotto o servizio.
Psicologia dei colori
Come nella psicologia dei font, anche i colori hanno una propria psicologia e consentono di trasmettere emozioni attraverso le tonalità che andremo ad utilizzare.
Di seguito alcuni esempi di colori e cosa trasmettono:
Rosso
Colore che trasmette amore e passione ma anche coraggio, fiducia, forza. Viene utilizzato principalmente per il settore romantico, cibi e bevande.


Arancione
Un colore che trasmette principalmente allegria, entusiasmo e socialità. Puo essere utilizzato per banche, settore alimentare e giovanile.


Giallo
Trasmette felicità, ottimismo e creatività. Viene utilizzato da aziende tecnologiche e creative ma anche nel settore dell’infanzia.
Esempio: Ikea, Nikon, Pumpers


Verde
È un colore che da sicurezza e speranza. Ultimamente spesso utilizzato per il campo relativo alla sostenibilità e al benessere naturale. I campi di utilizzi sono svariati dall’alimentare, al medicale e farmaceutico, fino al bancario.


Blu
Colore che trasmette fiducia, affidabilità e tranquillità. Settore industriale, elettronica, sanitario e bancario.


Bianco e Nero
Trasmettono principalmente eleganza, lusso e qualità. Utilizzato da principalmente dai settori dell’alta moda ma anche da gioielleria e aziende tecnologiche.


Icone
Le icone sono una parte importante per il design, infatti ci consentono di comunicare funzioni senza utilizzare le parole oppure di enfatizzare le parole stesse. Anche qua, come visto in precedenza, non inventiamo nulla di nuovo se esistono dei standard cerchiamo di usarli.
Di seguito i principi fondamentali per le icone:
- Semplicità: semplificare al massimo le icone per aumentare la leggibilità.
- Grafica: utilizzare icone grafiche e non che cerchino di ricalcare la realtà.
- Consistenza: mantenere lo stesso stile per tutte le icone.
Le impostazioni che possono assumere le icone presenti in un design system:
- Peso: lo spessore della linea.
- Riempimento: se l’icona è piena o disegnata con linee.
Bilanciamento ottico
Durante la fase di disegno, affidandoci totalmente al software, incontreremo alcune difficoltà e a volte noteremo qualcosa di sbagliato. Per esempio se cerchiamo di allineare con i comandi rapidi alcune forme ma al nostro occhio risulteranno posizionati in modo errato.
I calcoli che effettua un software di disegno sono sempre corretti e razionali ma non tengono mai in considerazione la percezione delle forme e dei colori da parte dell’occhio umano. Quindi il nostro lavoro sarà di correggere a livello percettivo con piccole correzioni chiamate aggiustamento ottico.
Allineamento
Il primo esempio più classico è il tasto triangolare play al centro del cerchio. Apparirà perfettamente allineato al centro, nonostante sia decentrato quando viene delimitato da un rettangolo di costruzione.
Quindi come nell’esempio soprastante dovremmo andare a correggere manualmente la centratura del triangolo all’interno del cerchio.
Scala
La scala è come percepisce il nostro cervello la dimensione di due elementi affiancati. Infatti se disegniamo un cerchio e un rettangolo delle stesse dimensioni, il cerchio risulterà visivamente più piccolo. Per correggere basterà ingrandire leggermente il cerchio in modo tale di avere la percezione della stessa dimensione.
Questo è il motivo per il quale se analizziamo un carattere da vicino noteremo come le lettere con elementi circolari saranno leggermente più grosse rispetto le lettere con elementi verticali. Esempio:
Testo Maiuscolo
Esattamente come nella scala per quanto riguarda il testo tutto scritto in maiuscolo se affiancato a un paragrafo in minuscolo risulterà a livello percettivo più grande. Il testo in maiuscolo dovrebbe essere rimpicciolito.
Colori
Per quanto riguarda i colori il problema lo abbiamo quando utilizziamo del testo a fianco delle icone piene. Se il testo dovesse avere il lo stesso colore dell’icona il testo risulta più chiaro. Per compensare questo allineamento basterà scurire leggermente il colore del testo.