Conoscenze di base del Computer
Presentazioni
Indice
Introduzione
File e Cartelle
Il nostro computer elabora e immagazzina continuamente dati. I file servono appunto per memorizzare queste informazioni e possono essere di diversi tipi tra cui file di testo, immagini video ecc…
Per aiutare l’organizzazione dei file vengono utilizzate le cartelle. Le cartelle sono semplicemente dei contenitori possono archiviare al loro interno altre cartelle oppure file.
L’utilizzo di queste ultime è molto importante non solo per organizzare al meglio il nostro computer, ma anche per tenerlo più pulito e performante.
Estensioni
L’estensione viene delimitata dal Punto alla fine del nome del file. Esempio: i file .txt sono file di testo, i file .jpg sono file immagine. In genere se si ha installato un programma in grado di leggere il file l’icona viene modificata con l’icona del programma aiutandoci a riconoscere il tipo di file.
Ricordatevi di abilitare sempre le estensioni dopo il nome.
Software
In informatica i software sono quei programmi che consentono di modificare i dati contenuti all’interno dei file. Il più semplice è ad esempio il blocco note, che consente di modificare i file di testo .txt.
Possiamo dividere i software per la parte grafica e digitale nei seguenti modi.
Software di Testo: come word, excel, note… che consentono di modificare semplici file di testo o tabelle, in alcuni casi consento anche di applicare un aspetto grafico.
Software di Grafica 2D: esempio Photoshop, Illustrator, Indesign… questi programmi non solo consentono di modificare la parte di testuale ma anche la parte grafica.
Software di Grafica 3D: esempio 3sMax, Blender, VRay… questi sono applicativi che consentono la modellazione 3D e la renderizzazione di immagini o video.
Di seguito alcuni software del pacchetto Adobe più utilizzati e il loro scopo:
Photoshop viene utilizzato principalmente per la parte di post produzione fotografica. Esempio eliminare o spostare oggetti dalle foto, oppure cambiare i colori.
Illustrator viene utilizzato per il disegno vettoriale. Tipo i Loghi e i caratteri possono essere disegnati in illustrator. Si può utilizzare anche per l’impaginato di alcuni documenti come flyer o cartelloni.
Indesign invece viene utilizzato per l’impaginazione di documenti più complessi come libri.
Per la parte video abbiamo Premiere Pro che viene utilizzato per il montaggio ed After Effect che si utilizza per la parte di animazione.
Ultimo Adobe Xd che viene principalmente usato per la progettazione di interfacce di applicativi o web.
Shortcut
Per utilizzo corretto del computer, se la mano destra la si usa con il mouse, la mano sinistra è sul lato sinistro della tastiera pronta per attivare le shortcut.
Le shortcut sono le scorciatoie da tastiera, generalmente attivabili in combinazione con i tasti modificatore e i tasti lettera. I tasti modificatore sono ad esempio CTRL, ALT, SHIFT ecc…
Computer Grafica
Le immagini
Attualmente la maggior parte delle immagini vengono prodotte attraverso l’utilizzo di software grafici. Le immagini possono essere raster o vettoriali, entrambi i tipi hanno dei vantaggi e dei svantaggi, la cosa importante capire sempre con che tipo di immagine si sta lavorando.
La parte di elaborazione di immagini e video viene sempre fatta attraverso software di grafica.
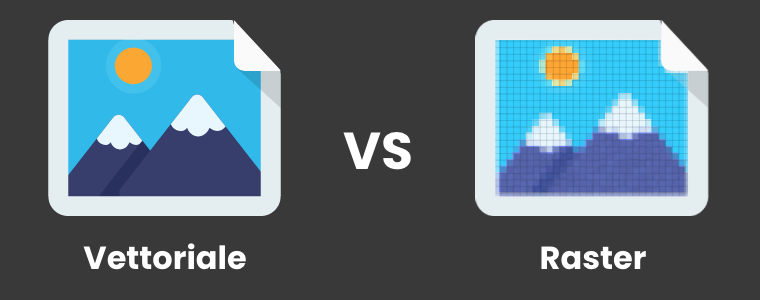
Raster e Vettoriali


Le immagini raster sono composte da pixel colorati disposti su una griglia. L’insieme dei pixel forma l’immagine.
Mentre le immagini vettoriali sono definite da formule matematiche. Queste formule servono per comporre dei tracciati e definire le caratteristiche, come colore e spessore.
Il vantaggio delle immagini vettoriali è che essendo immagini prodotte matematicamente, non perdono qualità quando vengono aumentate di risoluzione mentre le immagini raster potrebbero sgranare. Al contrario le immagini raster sono vantaggiose per quel tipo di immagini più complesse, come fotografie, disegni o render 3D.
Esempi di alcuni formati: per le immagini raster si usa il .png o il .jpg, mentre per i vettoriali si usa .eps o .svg.
I Colori
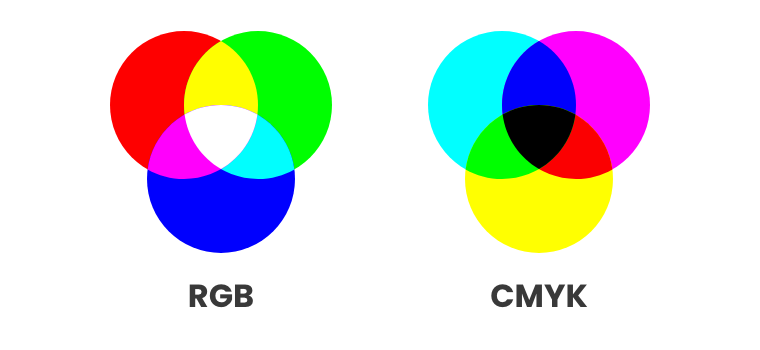
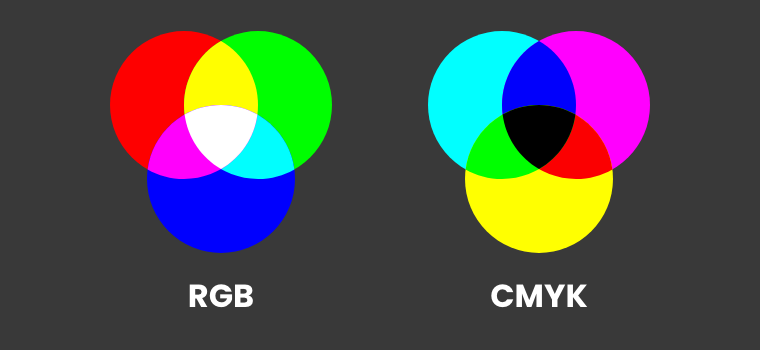
Modello Additivo e Sottrattivo (RGB e CMYK)


I colori che vediamo tutti i giorni possono essere prodotti in due modi: attraverso la sintesi additiva o quella sottrattiva.
In campo grafico i modelli principali di riferimento sono RGB e CMYK:
RGB è un modello additivo ed composto da “Red”, “Green” e ”Blue”. Ogni colore primario rappresenta una componente della luce Bianca. Questo modello lo troviamo nei dispositivi elettronici come televisori, computer e smartphone i quali sono composti da pannelli luminosi.
I pannelli sono formati da Pixel molto piccoli ed ogni pixel è formato da tre led appunto “Red”, “Green” e ”Blue”. Se sono tutti e tre accessi il nostro occhi percepirà il bianco viceversa se sono spenti il nero.
CMYK è un modello sottrattivo ed composto da “Cyan”, “Magenta”, ”Yellow” e “Key Black”. I primi tre sono i colori primari e la loro somma produce il nero. Il “Key Black” invece sta ad indicare il la percentuale di nero. Si chiama sintesi sottrattiva perché l’insieme dei colori assorbe tutta la luce e forma il nero. Questo modello viene principalmente utilizzato nelle stampati ed è chiamato anche stampa in “quadricromia”.
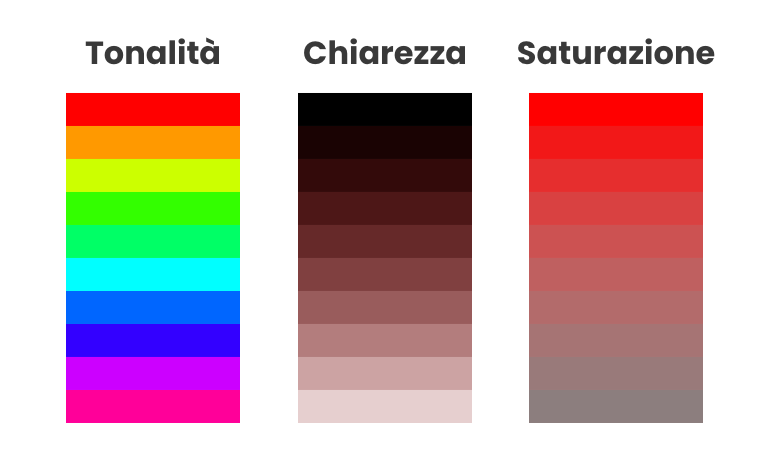
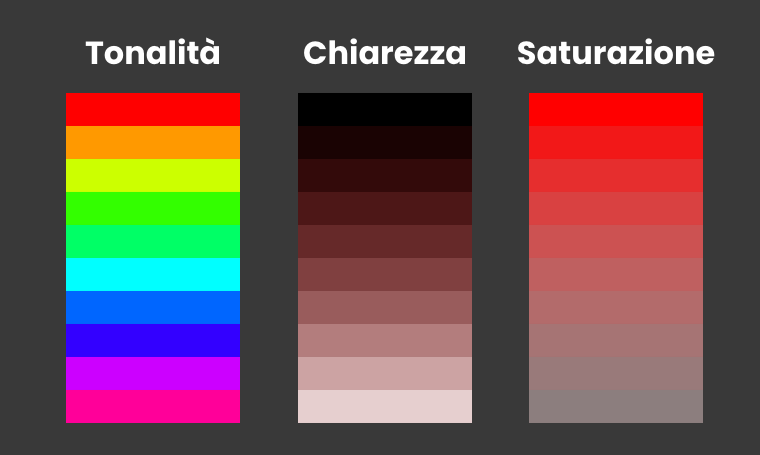
Tonalità, Saturazione e Luminosità


Questi termini permettono di comunicare le informazioni sul colore.
La tonalità è ciò che consente di passare da un colore all’altro. La saturazione descrive la brillantezza del colore mentre la luminosità descrive il grado di intensità.
I Caratteri
Fonts
I fonts sono la parte visuale di tutto il testo renderizzato dal computer. I fonts sono dei file statici e ogni singolo file contiene le informazioni che definiscono le forme di ogni singola lettera, simbolo e spazio.
Esistono servizi “gratuiti” che permettono di trovare e scaricare fonts professionali. Ad esempio:
Una volta scaricato possiamo procedere all’installazione. Attenzione se il pacchetto fonts è compresso prima bisogna scompattarlo.
🪟 Come installare i fonts su Windows: selezionare la serie di fonts cliccare con il destro e dal menu a tendina cliccare su installa font.
🍏 Come installare i fonts su Mac OS: selezionare la serie di fonts e doppio click per aprire l’applicativo, una volta aperto cliccare su installa font.
Una volta installati i fonts nel proprio computer potete cancellare tutti i file scaricati. I nuovi fonts appena installati li troverete direttamente nei vari editor di testo installati sul vostro computer.
Font Family
La font family determina tutta la famiglia di un determinato font, quindi spessore, inclinazione e larghezza del carattere.
Infatti all’interno dello stesso font possiamo scegliere se utilizzare il bold (font più spesso) o l’italic (font corsivo). Per la scrittura di testi utilizzare sempre il Light o Regular. Mentre per i testi in grassetto il Bold e in corsivo Italic. Durante la fase di scrittura utilizzare il grassetto e l’italico con parsimonia.
Categorie di Font
I fonts più utilizzati sono di tipo Serif (con le grazie) e di tipo Sans Serif (senza grazie). La differenza sostanziale tra queste due categorie di font è l’utilizzo o meno delle “grazie”, ovvero quei piccoli prolungamenti alle estremità delle aste che derivano dalla scrittura calligrafica manuale.
La Riproduzione
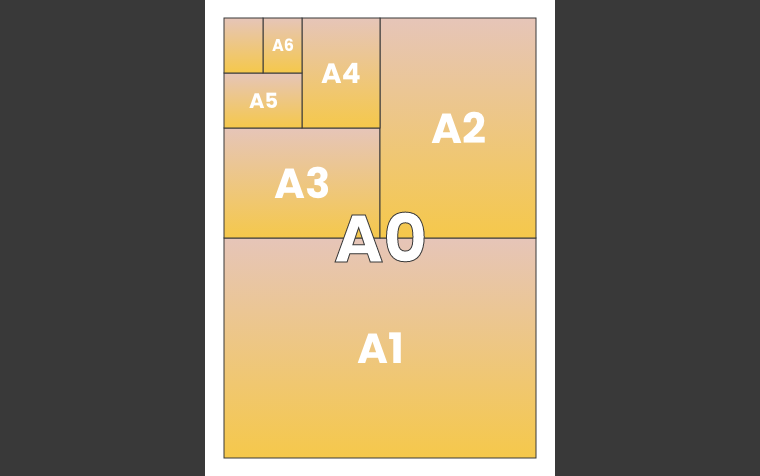
Formati Stampa e Dpi


I formati stampa sono una classificazione che serve a standardizzare le dimensioni dei vari fogli. Possono essere prodotti partendo da misure con il sistema metrico o il sistema imperiale
Esistono diversi formati di stampa, i più usati nelle stampanti comuni sono i formati A4 e A3.
Durante la realizzazione dei file di stampa si potrà decidere la qualità, cioè i dpi.
I dpi (dot-per-inch) indicano i punti per pollice e consentono di misurare la qualità delle immagini. Il minimo per la stampa classica è di 300 dpi.
Attenzione: ricordate che per stampe tipografiche sono generalmente previsti dei rifili. Vuol dire che l’immagine deve essere più grande del formato di stampa, in questo modo le grafiche o le immagini che arrivano a bordo pagina possono essere tagliate correttamente.
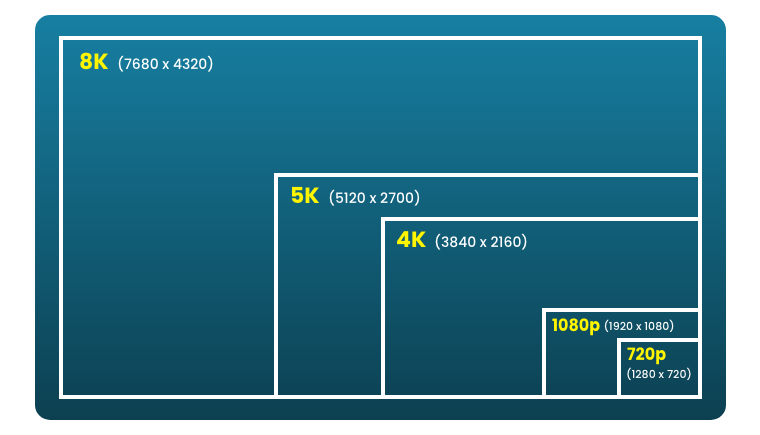
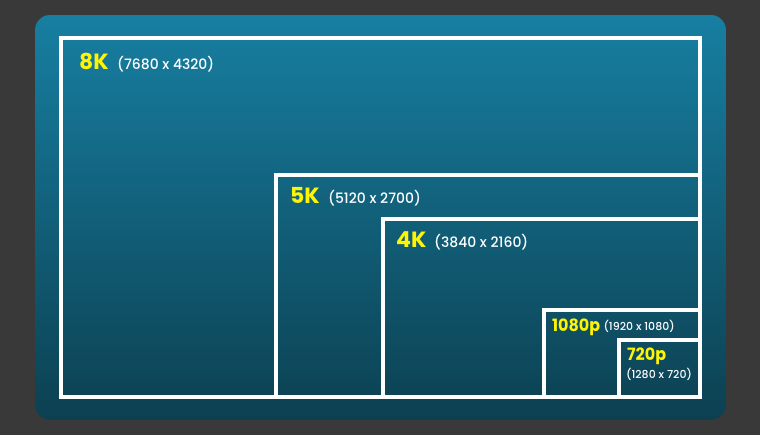
Formati Video


Le dimensioni per i formati video vengono misurate in pixel e la densità di pixel utilizzata dal display in ppi.
Nei formati video standard vengono considerati quei formati più utilizzati dai dispositivi per riprodurre video come tv, monitor e proiettori. Attualmente i più diffusi sono il Full HD (1080p) e 4K.
Grafica per il Web
Il grafico per il web può svolgere diversi ruoli. Dal progettare semplici banner fino a pensare vere e proprie schermate.
La difficoltà sta nel fatto che, se per la stampa il formato lo decidiamo noi, la parte web può essere visualizzata su diversi dispositivi. Quindi tutto ciò che progettiamo dovrà tenere conto dell’orientamento degli schermi, delle dimensioni e dovrà adattarsi in base ad essi.
Altro punto fondamentale sono le ottimizzazioni. Tenete conto che i file devono essere mandati attraverso la rete e per avere la migliore esperienza possibile l’utente finale deve poterci accedere in tempi brevi. Al contrario della stampa le immagini e le grafiche devono avere il minor peso possibile.