Prototipi e Animazioni
Prototipi
I prototipi consentono di far interagire i vari componenti delle varie slide. Esempio se creo un menu, con i vari pulsanti posso passare da una pagina all’altra al click.
Per attivare un prototipo utilizziamo il menu nella barra di destra “Prototype”.
Una volta selezionato un componente possiamo decidere di aggiungere un azione relativa al quel componente. Se cliccando e tenendo premuto sul simbolo + accanto al componente, trasciniamo e rilasciamo il mouse su un altra slide i due elementi verranno collegati. Nella barra di destra comparirà un pannello dove possiamo impostare i vari comportamenti dell’interazione. L’azione principale è “On Click”, vuol dire che al click del componente possiamo passare alla frame di destinazione.
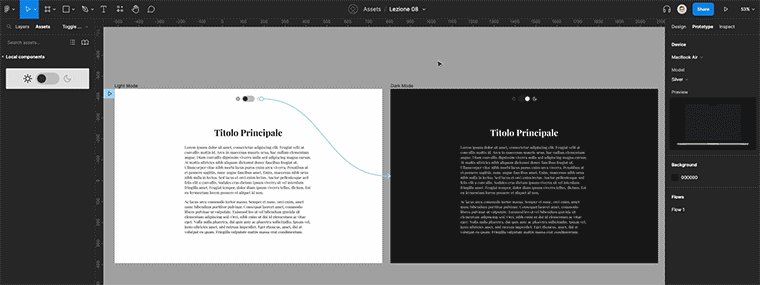
Possiamo verificare cioè facciamo nella sezione prototype cliccando sul triangolo di Play in altro a destra.
Animazioni Base tra Slide
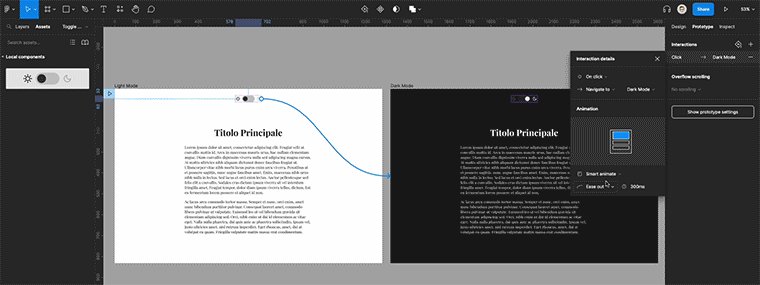
Analizzando il pannello di comportamento quando creiamo una connessione nella modalità prototype, troviamo una sezione chiamata animation.
In animation possiamo decidere il tipo di transizione tra una slide e un altra. Di base è impostato in “Instant”, il che vuol dire che l’animazione sarà istantanea. Oppure possiamo usare le varie dissolvenze anche impostando i tempi di transizione.
Interessante è l’impostazione “smart animate” che ci consente di far interagire tra di loro i componenti presenti in entrambi le slide.
Nelle impostazione di animazione impostare Ease in out come metodo e il tempo va espresso in millisecondi.
Gestione avanzata componenti
Quando creiamo un componente possiamo creare più varianti dello stesso componente da utilizzare nelle sue istanze.
Una volta creato il componente basta selezionare il componente appena creato e cliccare nella parte alta, nello stesso punto del comando “crea componente”, troveremo il comando aggiungi variante.
In questo modo quando andremo a creare un istanza del nostro componente possiamo scegliere quale variante utilizzare.
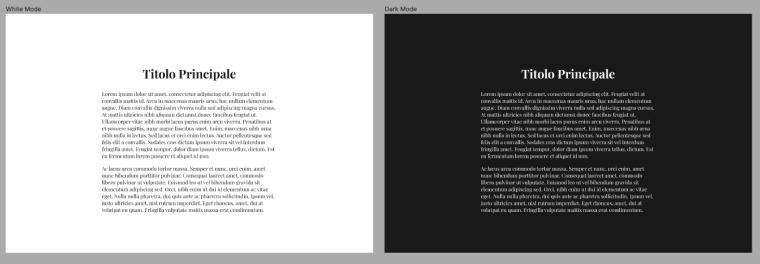
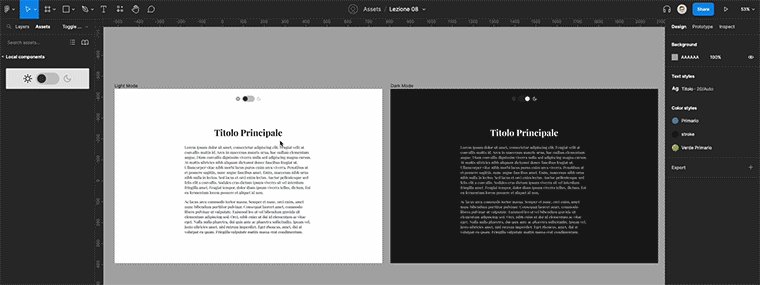
Nel seguente esempio ho creato due slide una a tema chiaro e una a tema scuro. Successivamente ho creato un componente interruttore che mi consente di passare da una slide all’altra, questo componente ha due varianti una per la schermata chiara e uno per la schermata scura.

Gruppo Booleano
Questo tipo di gruppi servono per effettuare operazioni tra forme. Quando disegniamo più forme possiamo farle interagire tra loro utilizzando questi gruppi.
Il tasto di attivazione lo troviamo nella parte alta e ci consentono di sommare, sottrarre o intersecare le varie forme.
Verra creato un gruppo con al suo interno le varie forme selezionate ma come risultato visivo otterremo il risultato dell’operazione scelta.
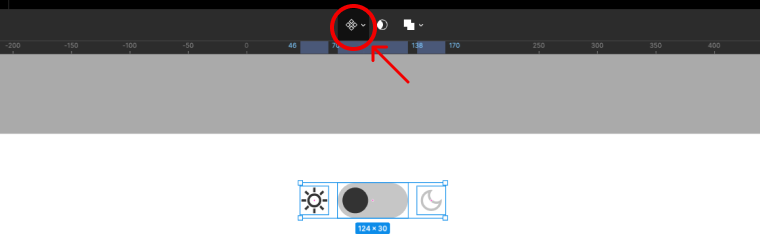
Esempio la luna dell’esempio precedente è stata creata utilizzando l’operazione sottrai tra due cerchi sfalsati uno sopra l’altro.
Esercizio: Toggle per la dark mode
Creiamo un due frame dimensione desktop nel seguente modo:

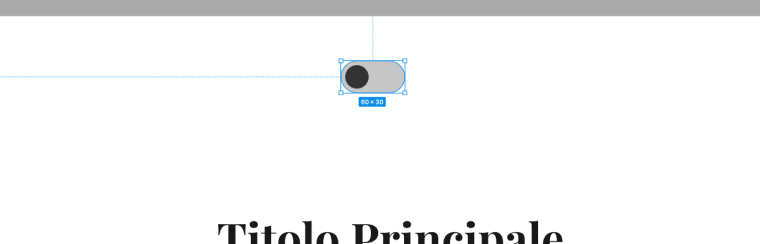
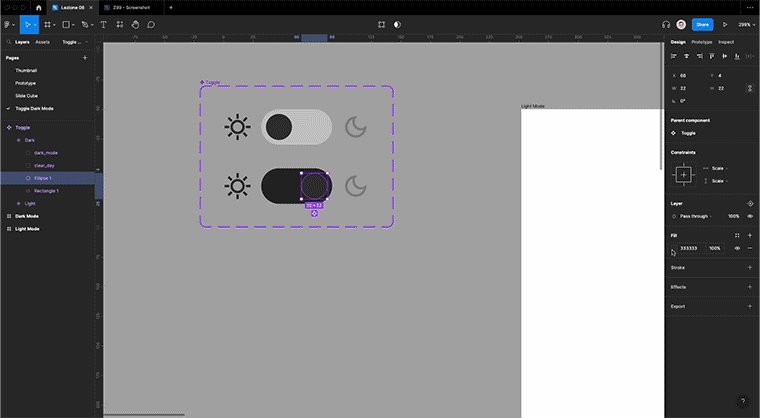
Disegnamo il toggle creiamo un rettangolo di fondo dimensioni 60×30 e un cerchio 22×22 posizioniamo nel seguente modo:

Utilizziamo il plug-in Material Symbols per le icone. Attenzione quando creeremo le icone saranno posizionate all’ esterno del frame, spostarle all’interno.

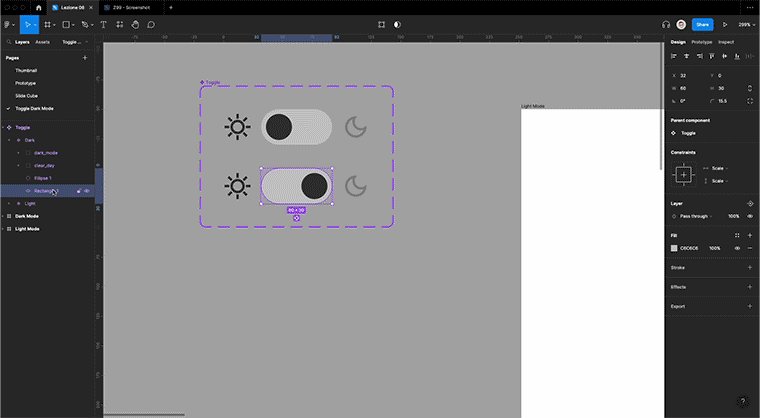
Selezioniamo il risultato finale e creiamo il componente:

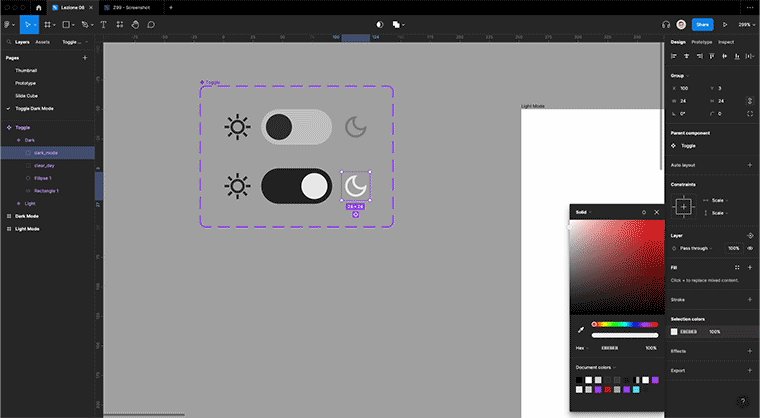
Spostiamo il componente all’esterno del frame e creiamo una nuova variante. Rinominiamo le varianti Light e Dark:

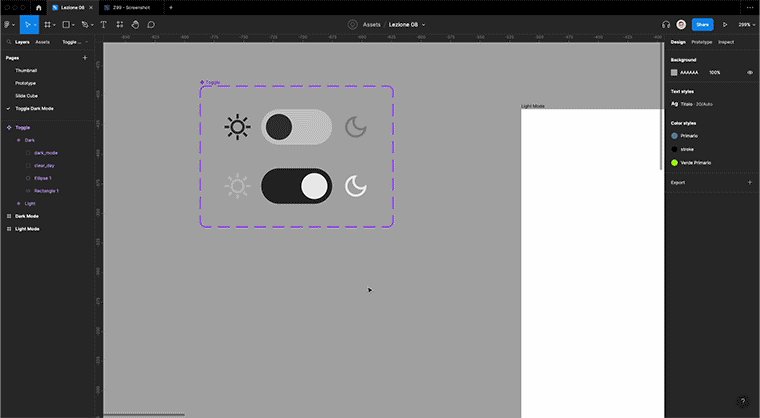
Cambiamo i colori della modalità dark e spostiamo il cerchio:

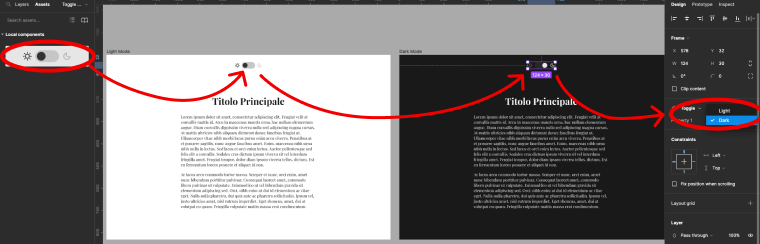
Nella sezione asset prendiamo il componente e lo posizioniamo nella prima slide. Poi copiamo e incolliamo nella stessa posizione nella seconda slide e successivamente selezioniamo la variante “Dark”.

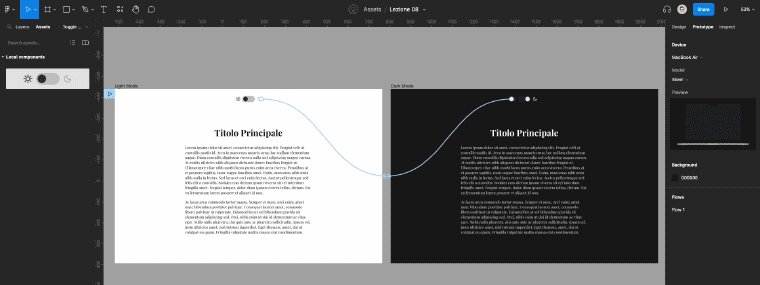
Entriamo nella modalità prototipo e colleghiamo il pulsante della prima slide con la seconda e viceversa:

Premiamo play in altro a destra per provare l’animazione.