Librerie e Componenti
Librerie in Figma
Le librerie consentono di creare stili come colori e caratteri e successivamente riutilizzarli in altri elementi. Il vantaggio sta che se modificate lo stile salvato, automaticamente tutti gli elementi che hanno lo stesso stile applicato verranno modificati.
Creiamo il primo stile della nostra libreria. Proviamo a creare un elemento come un rettangolo e successivamente assegnamo un fill colore a piacimento.
Una volta scelto il colore clicchiamo sull’icona accanto al + (quella con 4 puntini) e si aprirà il nostro menu relativo ai stili colore. Cliccando sul pulsante + accanto a color style possiamo aggiungere un nuovo stile. Nella schermata rinominiamo con primario e poi clicchiamo su create style.
Notiamo che al posto di Fill nella sezione di destra abbiamo il nostro stile primario. Da qua possiamo modificarlo ricordando che tutti gli elementi che possiedono quello stile verrano modificati oppure possiamo anche rompere il link con la catena spezzata e modificare il colore come elemento singolo.
Stesso discorso per i testi. Possiamo creare un testo e salvare lo stile come text style, verra memorizzato il carattere e le dimensioni.
Componenti e Istanze

I componenti sono dei oggetti che consentono di essere riutilizzati all’interno del nostro progetto o di altri progetti.
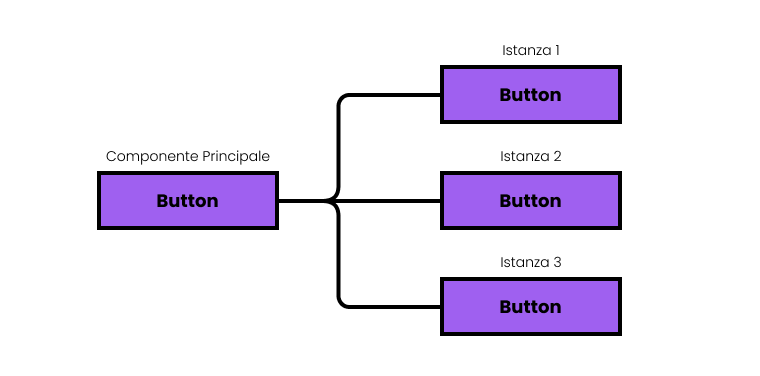
Per creare un componente basta selezionare gli elementi e cliccare nella parte alta il simbolo “Create Component”. Una volta creato il componente principale possiamo duplicarlo e riutilizzarlo ovunque vogliamo. Il componente duplicato si chiama istanza e se in futuro cambieremo qualcosa nel componente principale anche nelle sue istanze verrà cambiato.
Allo stesso tempo possiamo decidere di apportare delle modifiche alle istanze senza però modificare il componente principale. Attenzione a notare la differenza di logo nel menù Layer dei componenti principali e delle istanze. Mai cancellare i componenti principali.
I componenti li troveremo anche sotto il menu Assets accanto a Layers, cliccando e trascinando il nostro componente all’interno della scena comparirà l’istanza del nostro componente.
Organizzare il lavoro
Per organizzare in modo efficiente il nostro lavoro è consigliato creare più di una pagina. Le pagine le troviamo accanto al menu Layers e Assets. Consiglio di creare almeno una pagina per il design e una per i componenti.
Una volta creato un qualsiasi componente spostarlo subito nella pagina relativa ai componenti.
Un altra pagina che può essere creata è quella relativa alla Thumbnail. Una volta creata la pagina creiamo un frame delle dimensioni di 1600×960 e impaginiamo al suo interno la nostra copertina. Cliccando con il destro sul frame selezioniamo “Set as thumbnail”.