Disegnare Bottoni
Le regole base
Uno dei metodi di interazione con gli applicativi per l’utente finale sono i bottoni. In genere consentono di spostarsi di pagina oppure dare conferme e effettuare azioni. Possono essere cliccati attraverso Mouse oppure con le dita in caso di touch screen. In questo ultimo caso ricordate che la dimensione deve essere agevole per essere cliccata.
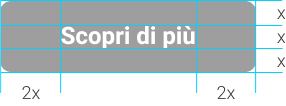
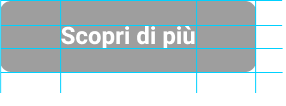
Fondamentale è capire la differenza tra Padding (generalmente segnato in verde), Margin (generalmente segato in arancione), Border (segnato in blu).

Sostanzialmente il padding è lo spazio interno tra la scritta e la fine del bottone, border è il contorno mentre il margine è lo spazio esterno, cioè la distanza tra il nostro elemento e gli altri.
Le dimensioni del pulsante devono essere proporzionate, di solito si usa l’altezza della scritta per impostare il padding sopra e sotto. Mentre il padding destra e sinistra due o tre volte circa l’altezza della scritta.


Attenzione da non fare:
- Non utilizzare Padding troppo piccoli sia sopra/ sotto sia destra/sinistra.
- Non creare mai più di una linea di testo all’interno del pulsante.
- Non creare pulsanti troppo fantasiosi.
Gerarchia dei pulsanti
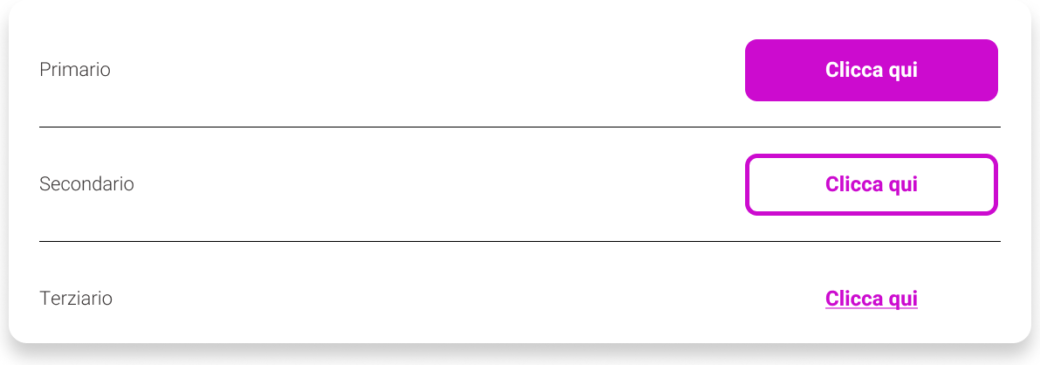
Una parte fondamentale ricorrente in molti elementi di grafica è la gerarchia. Anche nei pulsanti hanno delle gerarchie, e vengono divisi nel seguente modo:
Pulsante primario: viene utilizzato per le azioni più importanti oppure alle quali vogliamo dare più importanza. Esempio nei siti web per accedere a pagine rilevanti o dare input di invio. Mentre per gli applicativi vengono utilizzate generalmente per dare l’input alle azioni più importanti, come confermare un acquisto o inviare un messaggio.
Pulsante Secondario e Terziario: vengono utilizzati per quelle azioni che non sono fondamentali ma che servono per la navigazione dell’applicativo. In genere sono pulsanti che si usano di meno di quelli primari.

Come disegnare bottoni in Figma
Per disegnare un pulsante basta realizzare del testo assicurandosi che sia impostato Auto Width.
Successivamente selezionare il testo ed eventualmente le icone che devono essere inserite al suo interno e creare un gruppo. Una volta creato il gruppo con tutti gli elementi al suo interno cliccare nella colonna di destra Auto Layout oppure premere Shift + A.
Sotto la sezione Auto Layout nella colonna di destra possiamo regolare il posizionamento, la distanzia dei elementi e il padding.
Esercizi
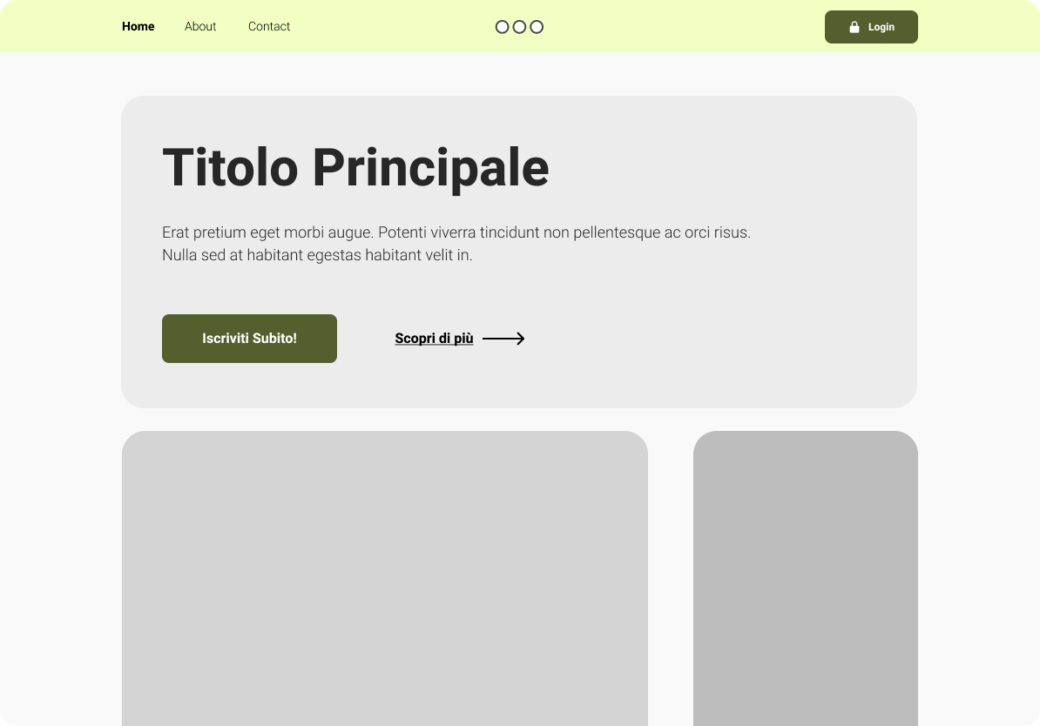
Replicare la seguente schermata.
Per le icone potete usare boxicons.com, cercate l’icona che preferite e una volta selezionata cliccate su SVG. Una volta copiato l’SVG potete tornare in figma e incollare.